Se trata de un avión automatizado para buscar y lanzar bombas a un objetivo.
Descarga los modelo empleados:
http://www.mediafire.com/file/xbho967drcj3k83/Ilustraciones+de+bombardero.zip/file
La bomba.
"Area" como nodo raíz, lo nombramos: "Bomba", le añadimos un script
"MeshInstance" como hijo de "Bala", le añadimos su malla y su material
"CollisionShape" como hijo de "Bala", le añadimos su forma de colisión.
Portabombas, la posición en la que saldrán las bombas.
"Position3D" como nodo raíz, lo nombramos: "Portabombas", le añadimos un script.
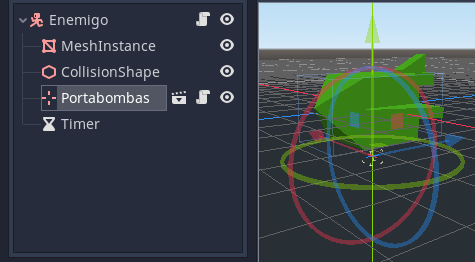
El avión
"KinematicBody" como nodo raíz, lo nombramos: "Enemigo", le añadimos un script
"MeshInstance" como hijo de "Enemigo", le añadimos su malla y su material
"CollisionShape" como hijo de "Enemigo", le añadimos su forma de colisión
"Timer" como hijo de "Enemigo"
Enlazamos el "Portabombas" como hijo de "Enemigo", lo ponemos por debajo de avión.
Visualización de algunas variables:
Enlazamos todo
¡Listo!
http://www.mediafire.com/file/6ezbzgaozzczi0s/Bombardero.zip/file
Nota:
Aunque no lo parezca la bomba sigue una trayectoria parabólica en horizontal.






Comentarios
Publicar un comentario