Es un tipo de brújula que encuentras en varios juegos de mundo abierto.
Las ilustraciones:
Comenzamos por selecciona la ilustración de la brújula en la ventana de "Sistema de archivos".
Ahora dentro de la ventana "Importar", sección "Flags", en "Repeat" seleccionamos "Enabled", después hacemos clic en "Reimportar".
Ahora en una nueva escena colocamos:
"CanvasLayer" como nodo raíz, lo nombramos: "Brujula", le añadimos un script
"Sprite" como hijo de "Brujula".
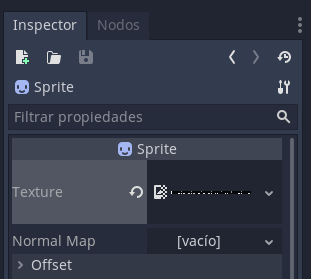
Seleccionamos el nodo "Sprite" para cargar la textura.
Desplegamos las opciones de "Region", marcamos la casilla de "Enabled", establecemos la posición "X:330, Y:0", junto con el tamaño "W:300, H:50" que queremos mostrar de la textura.
Lo enlazamos a nuestro personaje.
¡Listo!
Nota:
Se vería mejor sin el fondo negro, con las letra mas pequeña y mas ancho, lo puse así para que se apreciara mejor en la pequeña imagen GIF de inicio.
Algunas personas reportan errores de compilación por usar acentos en los nombres de los archivos o nodos, es por eso que en ocasiones omito su uso.







Comentarios
Publicar un comentario