Intenta adivinar la palabra.
Antes de comenzar necesitamos hacer un par de cosas.
Creamos un archivo de texto que llamaremos: "Diccionario.txt", le agregamos las palabras que aparecerán en el juego, recuerda no dejar renglones vacíos tanto en el medio como al final:
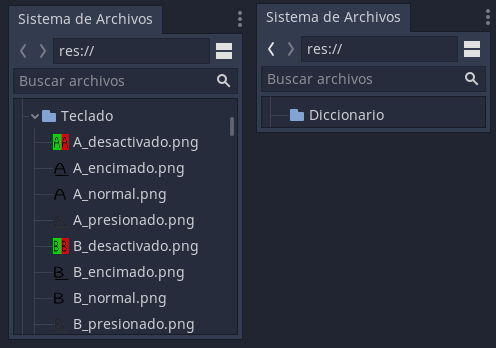
Los botones del teclado del juego tienen 5 fases:
Ahora 5 fases x 27 letras nos da un total de: ¡135 ilustraciones!, para reducir la carga de trabajo generamos un script en python que dibuje por nosotros las 135 ilustraciones.
Descarga el script completo en:
Ya tenemos el "Diccionario.txt" y 135 ilustraciones, estamos listos para pasar a Godot.
El resto de las ilustraciones (la horca, el fondo y el condenado) las encuentras en:
Algo que llama la atención es que al pasar los bienes a Godot las imágenes si figuran pero los archivos de texto no, pero esto es normal, aunque no lo parezca ahí esta el archivo "Diccionario.txt".
Vamos a necesitar un "Singleton", o como la mayoría lo llaman: "una variable global", no tiene nada que ver pero así muchos le dicen, para el singleton:
Vamos a Godot Script, clic en "Archivo", clic en "Nuevo Script...".
En la ventana que se despliega hacemos clic en el botón "crear".
Introducimos el código:
En "Proyecto", "Ajustes del proyecto…"
En la ventana que se despliega, en la pestaña "AutoLoad", hcemos clic en la carpeta
Seleccionamos el script que anteriormente habíamos creado.
Clic en el botón "Añadir"
Cerramos y listo.
Para el teclado ponemos en una escena:
"HBoxContainer" como nodo raíz, lo nombramos: "Teclado", le añadimos un script.
Pasamos a crear una casilla de respuesta, en otra escena colocamos:
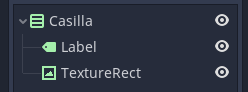
"VBoxContainer" como nodo raíz, lo nombramos: "Casilla", le añadimos un script
"Label" como hijo de "Casilla"
"TextureRect" como hijo de "Casilla".
Seleccionamos el nodo "Label", en "Align" ponemos la opción de "Center".
Nos vamos mas abajo, dentro de "Custom Fonts" marcamos la casilla de "Font", hacemo clic en "[Vacío]" se nos despliega un menú en donde seleccionamos "Nuevo DynamicFont".
Ahora hacemos clic en "DynamicFont", desplegamos "Font", clic en "[Vacío]", clic en "Cargar".
Seleccionamos la tipografía.
Para establecer el tamaño de letra desplegamos "Settings", dentro de "Size" establecemos el tamaño que en este caso la voy a dejar en: "30".
Para darle color a la letra desplegamos las opciones de "Custom Colors", marcamos la casilla "Font Color", por defecto esta el color negro que es el que que vamos a ocupar entonces así lo dejamos.
Seguimos con el nodo "TextureRect", cargamos la textura de la linea, en "Stretch Mode" ponemos la opción de "KeepCentered".
En otra escena creamos una caja de entrada que es en donde vamos a agrupar todas las casillas:
"HBoxContainer" como nodo raíz, lo nombramos: "Caja_entrada", le añadimos un script.
Creamos la escena principal:
"Node2D" como nodo raíz, lo nombramos: "Hoja1", le añadimos un script
"TextureRect" como hijo de "Hoja1", lo nombramos: "Fondo"
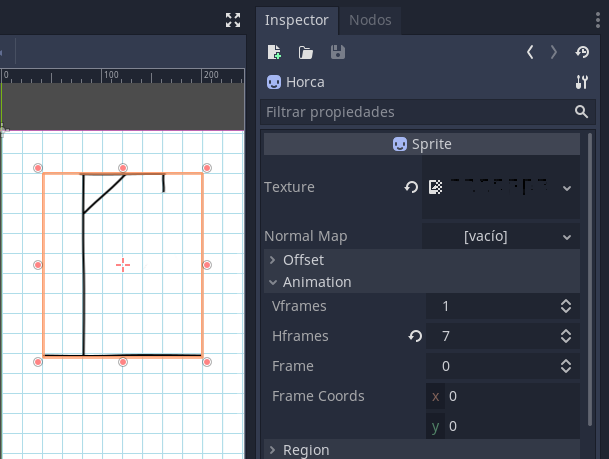
"Sprite" como hijo de "Hoja1", lo nombramos: "Horca"
enlazamos la escena anterior como hijo de "Hoja1", posicionamos a lado de "Horca"
enlazamos la escena "Teclado" como hijo de "Hoja1", posicionamos abajo.
Cargamos la textura del nodo "Fondo".
Clic en el nodo "Horca", cargamos la textura, desplegamos la opciones de "Animation", dentro de "HFrames" escribimos la cantidad de fotogramas que tiene la imagen, esta tiene "7".
La escena principal luce así:
Pasamos a crear la escena en caso de ganar:
"Node2D" como nodo raíz, lo nombramos: "Hoja2", le añadimos un script
"TextureRect" como hijo de "Hoja2", lo nombramos: "Fondo"
"TextureRect" como hijo de "Hoja2", lo nombramos: "Horca"
"Label" como hijo de "Hoja2", le añadimos el texto: "Texto"
"Button" como hijo de "Hoja2", le añadimos el texto: "De nuevo".
Vamos al nodo "Button" para conectar su señal de "pressed" a la función "_de_nuevo".
Duplicamos la escena anterior, le ponemos por nombre "Hoja3", de igual manera cambiamos el nombre del nodo raiz a "Hoja3" y cambiando la imagen del nodo "Horca".
¡Listo!
Nota:
Asegúrate de que la tipografía que selecciones soporte los acentos, la "Ñ" y la "Ü".
El número de oportunidades esta definido por el número de fotogramas.
Al momento de exportar recuerda incluir el diccionario en recursos:
Si crees que es un juego muy difícil mira la siguiente liga:






























Comentarios
Publicar un comentario