Lanza los dados y prueba tu suerte.
Las ilustraciones, dibujo vectorial y archivo Blender aquí están:
https://www.mediafire.com/file/f8pqn8961jmfhjp/Ilustraciones_de_Dado.zip/file
Para el dado usamos:
"Area2D" como nodo raíz, le ponemos por nombre: "Dado"
"Sprite" como hijo de "Dado"
"CollisionShape2D" como hijo de "Dado"
"AnimationPlayer" como hijo de "Dado".
Colocamos un script al nodo raíz.
Conectamos la seña "area_entered" a la funcion "_desviar" y la señal "area_exited" a la función "_desregistrar".
Lo agregamos a un grupo que llamremos "Taza".
Colocamos la textura al nodo "Sprite", en la opciones de "Animation", en "Vframes" ponemos 7 y en "Hframes" ponemos 23.
Ahora que tenemos claro el objeto colocamos un colisión circular.
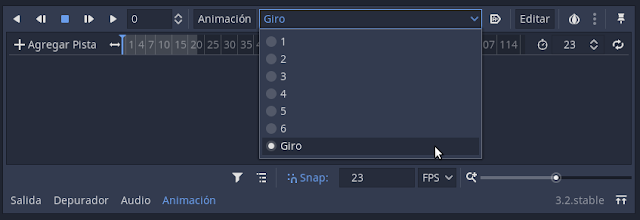
Creamos 7 pistas de reproducción con un "Snap" de 23 FPS.
Seleccionamos el "Sprite", hacemos clic en la llave que aparece a lado de "Frame", en la ventana que se despliega presionamos el botón de "Crear".
Eliminamos la primera clave que se nos genera.
En "Frames" retrocedemos a "0", hacemos clic en la llave hasta llegar a 22.
Repetimos este proceso para todos los demás números.
Conectamos la señal "animation_finished" al método "_animacion_finalizada".
Ingresa esto en el script.
Para la escena principal agregamos:
"Node2D" como nodo raíz, le ponemos por nombre: "Mesa"
"Button" como hijo de mesa, le damos un texto: "Lanzar"
"Label" como hermano de "Button", le damos un texto: "0"
Enlazamos 2 veces la escena anteriormente creada
Añadimos un script a la "Mesa".
En "Button" conectamos la señal "pressed" a la función "agitar_taza".
Para finalizar ponemos las ordenes a la "Mesa".
¡Listo!
https://www.mediafire.com/file/48x3lmt34aaewu4/Dado.zip/file
Nota:
Funciona aunque lo coloques rotado.
Las ilustraciones, dibujo vectorial y archivo Blender aquí están:
https://www.mediafire.com/file/f8pqn8961jmfhjp/Ilustraciones_de_Dado.zip/file
Para el dado usamos:
"Area2D" como nodo raíz, le ponemos por nombre: "Dado"
"Sprite" como hijo de "Dado"
"CollisionShape2D" como hijo de "Dado"
"AnimationPlayer" como hijo de "Dado".
Colocamos un script al nodo raíz.
Conectamos la seña "area_entered" a la funcion "_desviar" y la señal "area_exited" a la función "_desregistrar".
Lo agregamos a un grupo que llamremos "Taza".
Colocamos la textura al nodo "Sprite", en la opciones de "Animation", en "Vframes" ponemos 7 y en "Hframes" ponemos 23.
Ahora que tenemos claro el objeto colocamos un colisión circular.
Creamos 7 pistas de reproducción con un "Snap" de 23 FPS.
Seleccionamos el "Sprite", hacemos clic en la llave que aparece a lado de "Frame", en la ventana que se despliega presionamos el botón de "Crear".
Eliminamos la primera clave que se nos genera.
En "Frames" retrocedemos a "0", hacemos clic en la llave hasta llegar a 22.
Repetimos este proceso para todos los demás números.
Conectamos la señal "animation_finished" al método "_animacion_finalizada".
Ingresa esto en el script.
Para la escena principal agregamos:
"Node2D" como nodo raíz, le ponemos por nombre: "Mesa"
"Button" como hijo de mesa, le damos un texto: "Lanzar"
"Label" como hermano de "Button", le damos un texto: "0"
Enlazamos 2 veces la escena anteriormente creada
Añadimos un script a la "Mesa".
En "Button" conectamos la señal "pressed" a la función "agitar_taza".
Para finalizar ponemos las ordenes a la "Mesa".
¡Listo!
https://www.mediafire.com/file/48x3lmt34aaewu4/Dado.zip/file
Nota:
Funciona aunque lo coloques rotado.
















Comentarios
Publicar un comentario